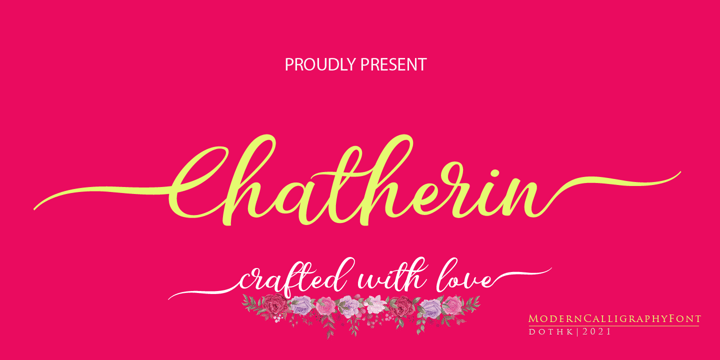
Chatherin is a Beautiful calligraphy font with
the current handwriting style, this font is perfect for branding,
wedding invites, magazines, mugs, business cards, quotes, posters, and
more, you can try it first if you want to buy this font.
Chatherin is equipped with 317 glyphs. and
by having many of these glyphs there will be able to choose the letters
according to your likes, lots of variations and options for each letter,
so you can customize your design choices.
To use a variety of flying machines, you need a program that supports
OpenType features such as Adobe Photoshop Cs / Adobe Photoshop CC,
Adobe Illustrator CS / Adobe Illustrator CC, Adobe Indesign, and Corel
Draw and many more programs that support OpenType.
If you do not have a program that supports OpenType, you can access
all the alternate glyphs using Font Book (Mac) or Character Map
(Windows)
/I> Thanks and happy designing :-)
Thank You for your purchase!