 |
Download Now
Server 1Download Now
Server 2Download Now
Server 3
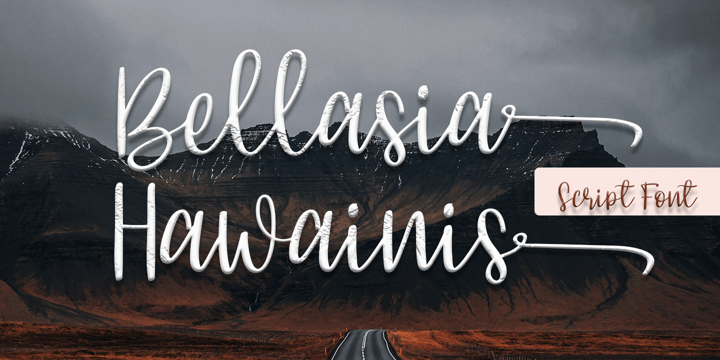
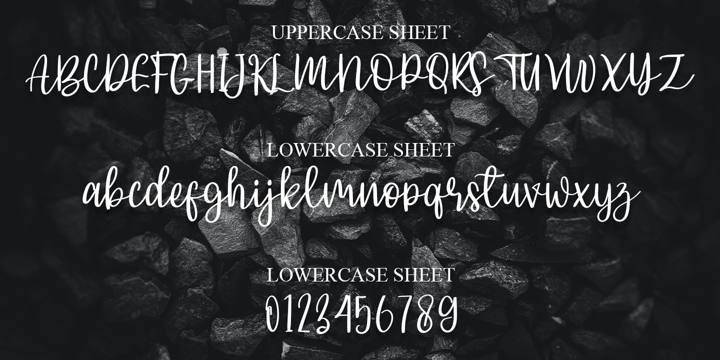
Introducing the beautiful and delicate handmade Bellasia Hawainis Font. Fonts designed for your design and business needs. It has beautiful and charming letters with more than 150 characters. Subtle curves will make your business stand out even more in the market. A few Glyph and Swash will add a punch to your masterpiece.
 |
| Download Bellasia Hawainis Fonts Family From Inermedia Studio |