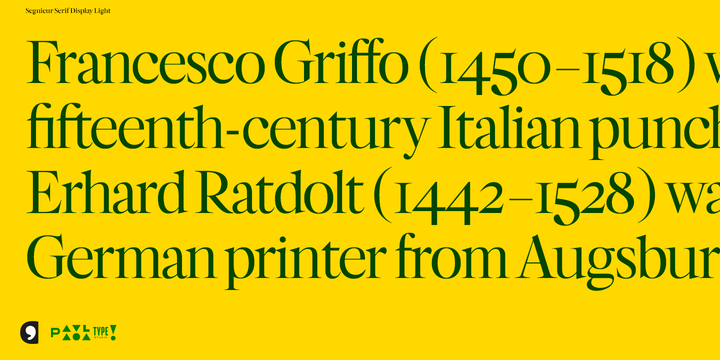
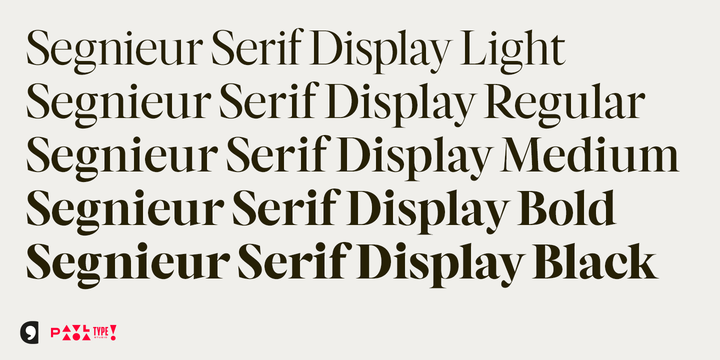
Segnieur Serif is a high-contrast serif typeface leaning to the strong dutch typography tradition. Segnieur is family of 5 weights for a wide range of application. Segnieurs' OpenType features includes variety of ligatures, upright numerals and more. Segnieur supports over 200 latin based languages spoken in 212 different countries.