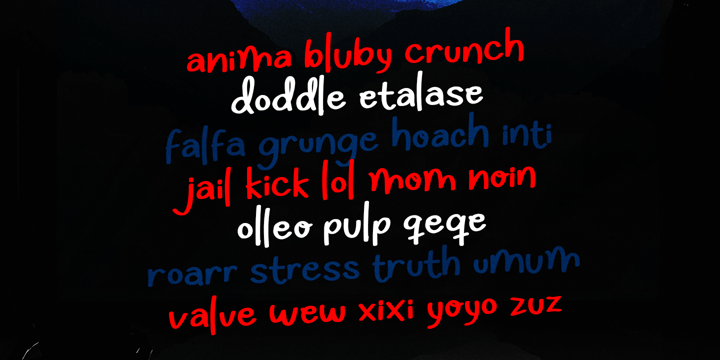
Relaxy is a Brush Handwritten Script.
This font describes about funny, dynamic, informal, humanist, easy going, and will bring a good combination for your works.
FEATURES
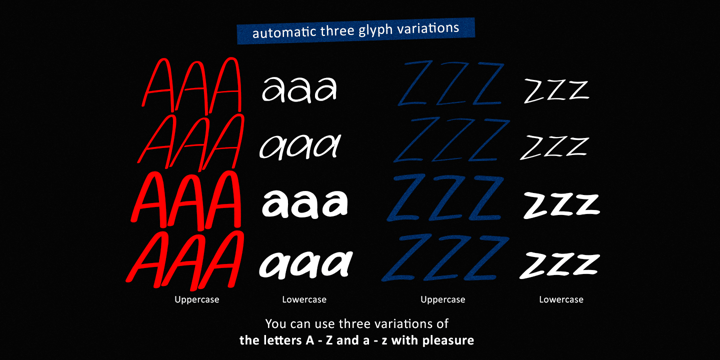
- 3 alternates Uppercase and Lowercase letters
- Numbering and Punctuations
- Multilingual Support
- Works on PC or Mac
- Simple Installation
- PUA Encoded Characters
USE
Relaxy works great in any poster, book, magazine, typeface, quotes, print, social media posts, e-book , and any projects that need semi casual and informal taste.